| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | |
| 7 | 8 | 9 | 10 | 11 | 12 | 13 |
| 14 | 15 | 16 | 17 | 18 | 19 | 20 |
| 21 | 22 | 23 | 24 | 25 | 26 | 27 |
| 28 | 29 | 30 | 31 |
- 도커 #Docker #배포 #Spring #MySQL #백엔드배포
- chatgpt #gpt #챗지피티 #ai
- /
- 도커 #docker #docker-compose.yml #도커컴포즈 #배포 #spring #mysql #docker-compose
- Today
- Total
개발자 데뷔!
web_ 비동기 프로그래밍 본문
웹페이지 동작 원리 )
https://d2.naver.com/helloworld/59361
브라우저 구성 요소)
1. 브라우저 엔진
2. 렌더링 엔진
3. 자바스크립트 해석기

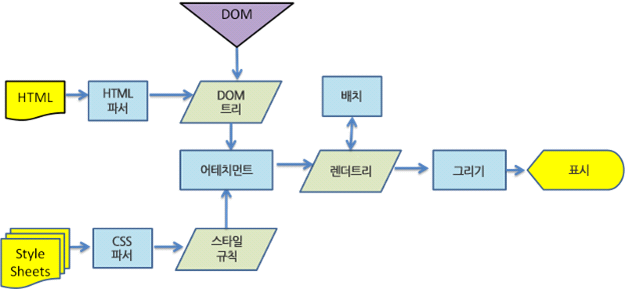
2. 렌더링 엔진 동작 원리) : DOM Tree 생성 (구문 분석)


기본 규칙 : 동기적 / 순차적 / 좌에서 우로 / 위에서 아래로
* 즉, <head>,<body>, <src>의 위치가 꼬이면 렌더링 엔진이 트리 생성을 중단함.
즉, <src> 태그의 위치가 매우 중요
3. 자바 스크립트 엔진 동작 원리 )
* 기본적으로 Java Script는 싱글스레드 동작 (Call Stack 하나만 사용),
하지만, event loop를 돌며 Callback Queue 에 Callback 함수를 예약해두고, event 발생 시 마다 끌어 쓰므로
=> 비동기 (Asynchronous)
//의사코드
event Loop 의사코드
while(1){
if(Call Stack === "비어있으면"){
Call Stack = Call Back Queue[0]
}
}* Call Stack 차례대로 실행하다가, Call Stack 비었으면, CallBack Queue에서 하나씩 불러와 Call Stack 에 채워 사용
* 동작을 코드로 설명해봤으므로 문법 다 틀림 !!!
- 문법 오류 상관 x 그냥 흐름 이해해보기

* script를 defer로 먼저 사용하는 것은 , javascript의 비동기 방식 때문이 아니라,
3. 자바엔진 단에서 실행 되는 것이아닌, tree를 구성하는 단계인 2. 렌더링엔진 에서 브라우저단의 해석에
달렸으므로 조금 다름 !!!!
기본 규칙 : 동기적 / 순차적 / 좌에서 우로 / 위에서 아래로
* blocking )
but , 만약 먼저 호출 된 함수가 실행시간이 매우 오래 걸리는 것이라, 뒤이은 함수 호출에 영향을 주는 것
(못 실행 되게 막는 것 )
* Java Script는 : 싱글스레드 & non-blocking
자바스크립트에서는 호이스팅(Hoisting) :끌어올리기 가 존재,
스레드 하나씩만 진행 되기 때문에, 시간이 오래 걸리는 함수는 순서를 따로 바꾸어 처리: blocking 막음
Call back 함수)
: '등록'되는 함수를 의미
두가지)
1. 이벤트 발생시 호출되는 예약 함수
ex) add event listener 의 event에 포함 되는 call back 함수
function run(e){
alert(e.keycode);
}
document.addEventListener('keypress',run);
2. 일반 함수의 parameter로 등록되는 함수
ex) array 고차함수 의 call back 함수
test(1,run)* Java Script의 함수는 '객체' 이기 때문에 이게 가능 !!! (primitive 원시값 X)
비동기)
- 비동기 구현은 콜백 함수를 사용한다.
- Asynchronoize
동기 : 업무를 순차적으로 진행, 한 업무가 끝나야 다른 업무 시작
비동기 : 동시진행. 다른 업무를 기다리지 않고 진행,
ex) event가 발생 하면 알려달라고 걸어놓고, 다른 함수 진행 시키고 있기
예시 ) callback 함수 동작 타이밍
// 답 1 3 2
console.log(1)
setTimeout(()=>{console.log(2)},1000) // 뒤에 1000은 delay
console.log(3)
// 답 1 3 2
console.log(1)
setTimeout(()=>{console.log(2)},0) // delay를 0으로 바꿈
console.log(3)
// 대기시간과 상관없이 1 3 2 임 !!
// setTimeout 함수는 CallBack 함수로, callback queue에 저장되었다가 나오기 때문에 아예 따로 동작
예시 ) 심화_ callback 함수 동작 타이밍
- 함수 내부에 작성함으로써 delay에 상관없이 의도한 순서대로 call back 하기
// 이렇게 쓸 경우, second 출력하는 함수의 delay시간이 엄청 길어진다면,
// 의도와 다르게 순서가 뒤바뀌어 delay가 더 짧은 third가 먼저 출력될 수도 있음
console.log("HI");
setTimeout(()=>{ //0.5초 후 first 출력
console.log("First")
},500)
setTimeout(()=>{ //1초 후 second 출력
console.log("Second")
},1000)
setTimeout(()=>{ //2초 후 third 출력
console.log("Third")
},2000)
// 위 같은 현상을 막기위해, delay에 상관없이 순차적으로 출력하기 위해,
// 다음과 같이 함수 내부에 내부에 내부에.... 이어서 작성함
setTimeout(()=>{ //0.5초 후 first 출력
console.log("First")
setTimeout(()=>{ //1초 후 second 출력
console.log("Second")
setTimeout(()=>{ //2초 후 third 출력
console.log("Third")
},1000)
},2000)
},500)-----------------------------------------------------------------------------------------------------------------------------------
Thread vs Async 차이)
멀티쓰레드 : 여러함수를 동시에 수행
비동기 : 시간이 걸리는 함수는 보류, 다른 함수부터 수행
-----------------------------------------------------------------------------------------------------------------------------------
Promise)
: callback 지옥을 탈출하기 위한 방식
: 비동기 작업을 좀 더 편하게 할 수 있도록 ES6에서 도입
사용)
new Promise((resolve,reject) => {});
1. pending 상태 : 대기상태 resolve나 reject 가 실행되기 전의 상태
2. fullfilled 상태 : 이행상태 resolve 호출 시 상태
3. rejected 상태 : 실패상태 reject 호출 시 상태
* 성공하면 resolve 실행, 실패하면 reject 실행
-----------------------------------------------------------------------------------------------------------------------------------
async / await)
: promise 를 쉽게 하기 위해 도입
'웹 > Back End' 카테고리의 다른 글
| API 생성 도구 Lombok, Swagger (2) | 2023.11.29 |
|---|---|
| DB서버 (1) | 2023.11.29 |
| 04. 관계형 데이터베이스 모델링 [ERD] (0) | 2022.01.17 |
| DB (0) | 2021.08.12 |
| Java Script 기본 (0) | 2021.08.09 |


